
在科技不斷進步的時代下,數據量也逐漸龐大,資料呈現也成為數據分析不可或缺的一環,透過視覺化圖表的呈現可以有效傳遞數據分析想要表達的觀點和結果,本篇要介紹的是如何使用python視覺化函式庫Matplotlib來繪製視覺化圖表!
Matplotlib介紹
Matplotlib為python視覺化核心套件,由John Hunter於2003年開發,使用類似MatLab的語法和樣式來繪圖,因此Matplotlib就是MATLAB+Plot+Library的簡稱。
Matplotlib有一個很常見的模組pyplot,而pyplot這個模組還包含了一個我們經常用來計算和資料分析的套件—Numpy,讓使用者在使用pyplot這個模組時,可以透過Numpy來進行計算,在繪製圖表呈現。
就讓我們來看看要如何使用Matplotlib這個工具吧!
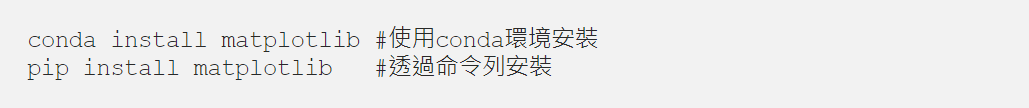
安裝套件

%matplolib.inline只能在jupyter notebook或google colab中執行,使用其他的編輯器則要在程式碼尾端使用plt.show()的方式來顯示圖表。
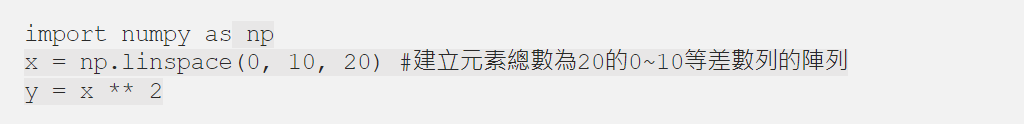
準備資料
繪製的資料通常會使用numpy陣列或是pandas欄位,本篇主要會以numpy陣列的方式作為輸入資料。

有了資料後,先來認識有哪些基本元素吧~
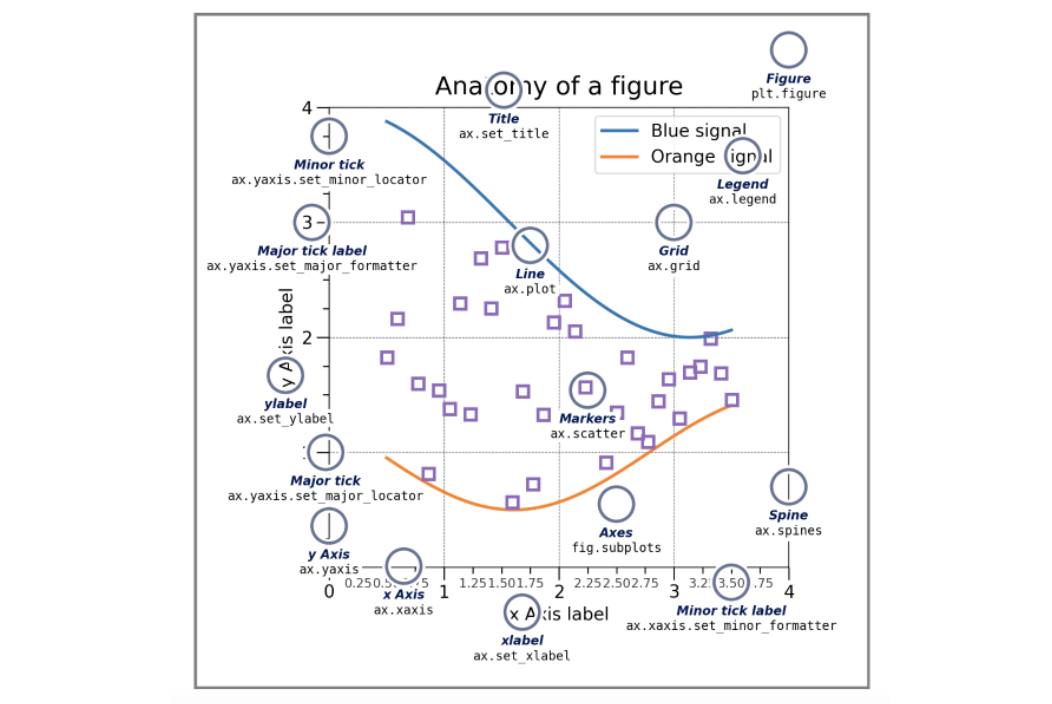
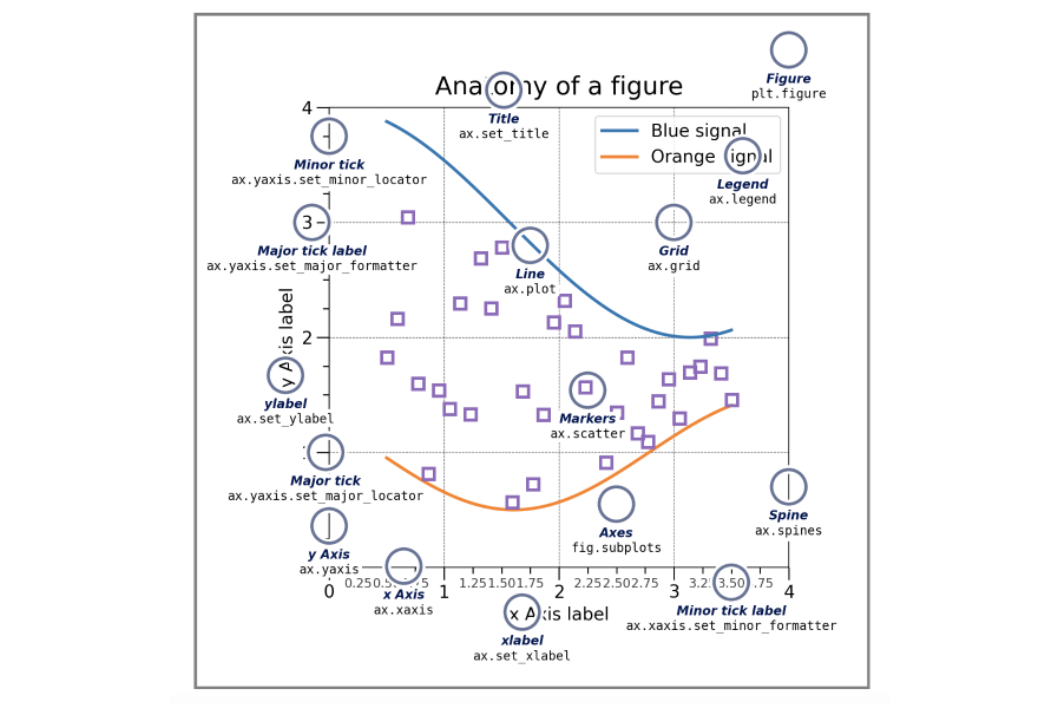
Matplotlib基本元素

- Figure 畫布:是最頂層元素,一個Figure可以包含多個Axes
- Axes 子圖:包含X軸、Y軸、標題、X軸標籤、Y軸標籤
- Axis 軸:軸上可以設定刻度和刻度標籤
- Title 標題
- label 標籤
- tick 刻度
- legend 圖例
Matplotlib兩種使用方法
- pyplot-style,EX:
plt.plot() - 物件導向方法
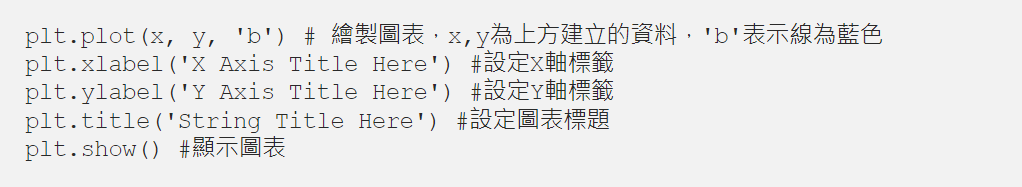
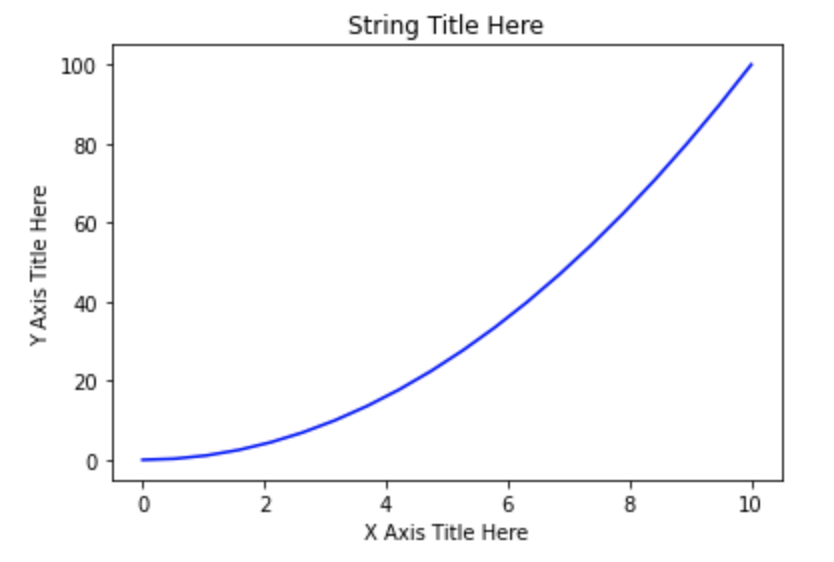
1.pyplot-style
pyplot-style的優點是會選擇當下的 axe 繪圖且可直接對圖型進行設定;相對的,複雜的圖型就會變得比較不那麼適用。
pyplot-style會用直接呼叫的方式進行繪圖,像是下方繪製折線圖所使用到的plt.plot(), plt.title()…


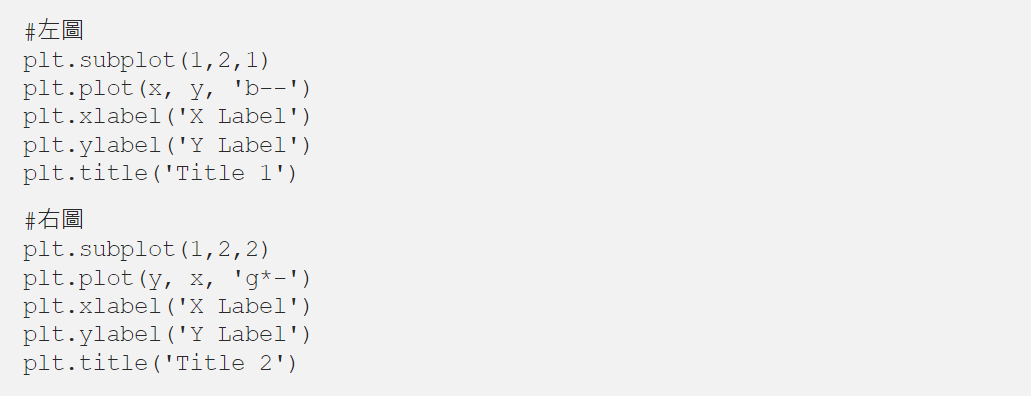
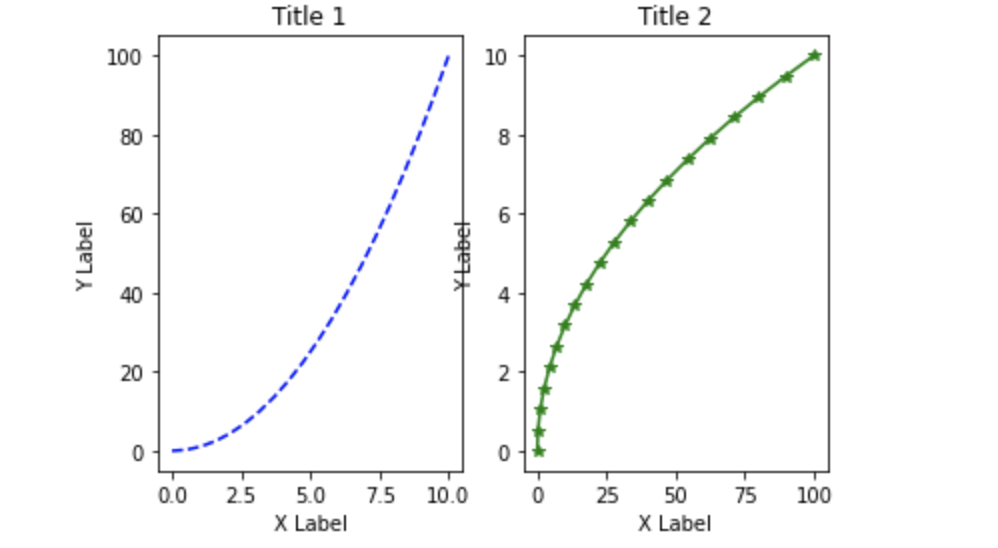
在同一個畫布繪製多張子圖
當想並行比較多張圖的差異時,可以用繪製多張子圖這個功能來協助分析
使用方法:plt.subplot(圖表列數, 圖表行數, 圖表編號)


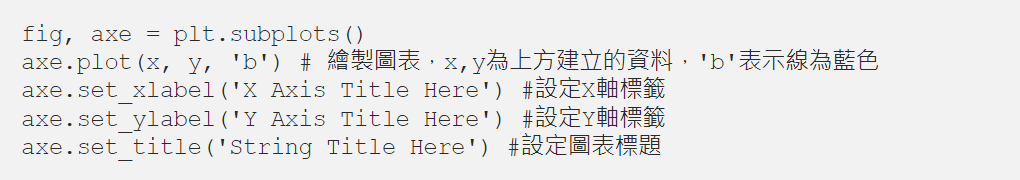
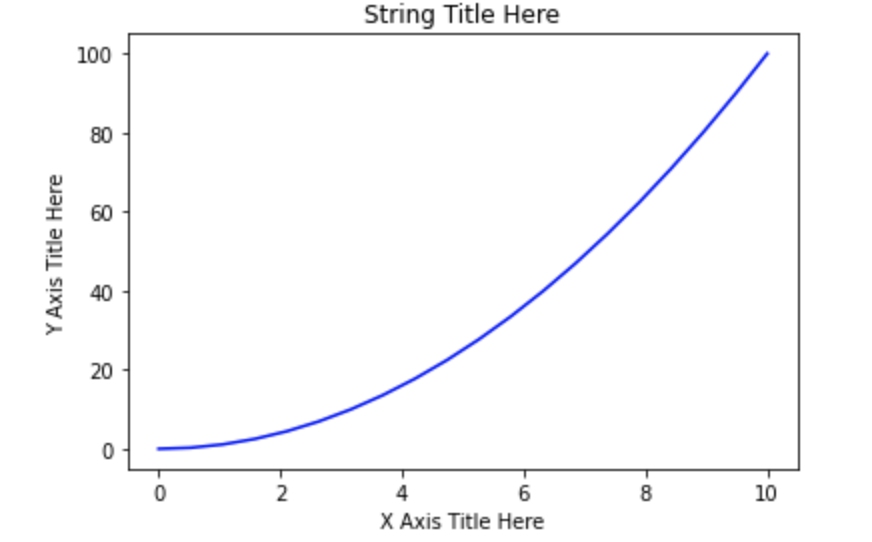
2.Matplotlib物件導向方法
物件導向方法會先透過宣告物件,像是fig與axe,然後再呼叫該物件的方法或屬性來進行繪圖
使用方法:fig, axe = plt.subplots()


subplots()
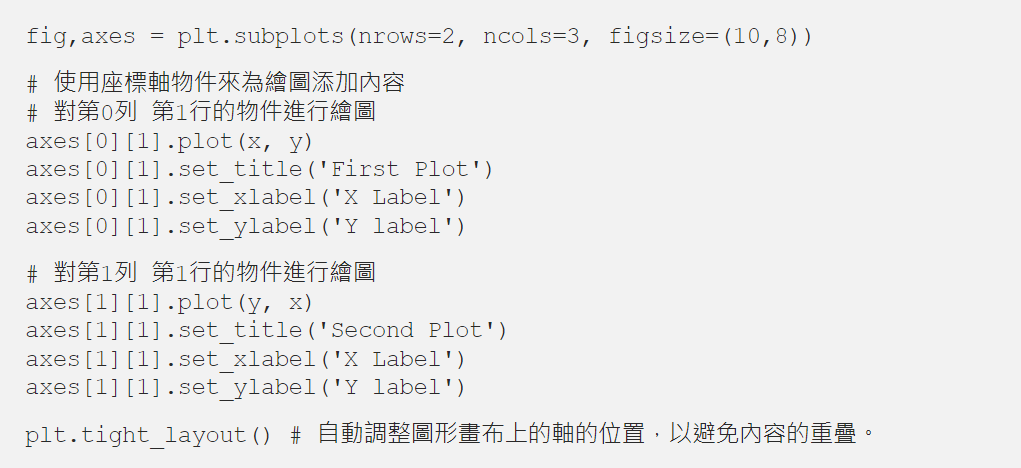
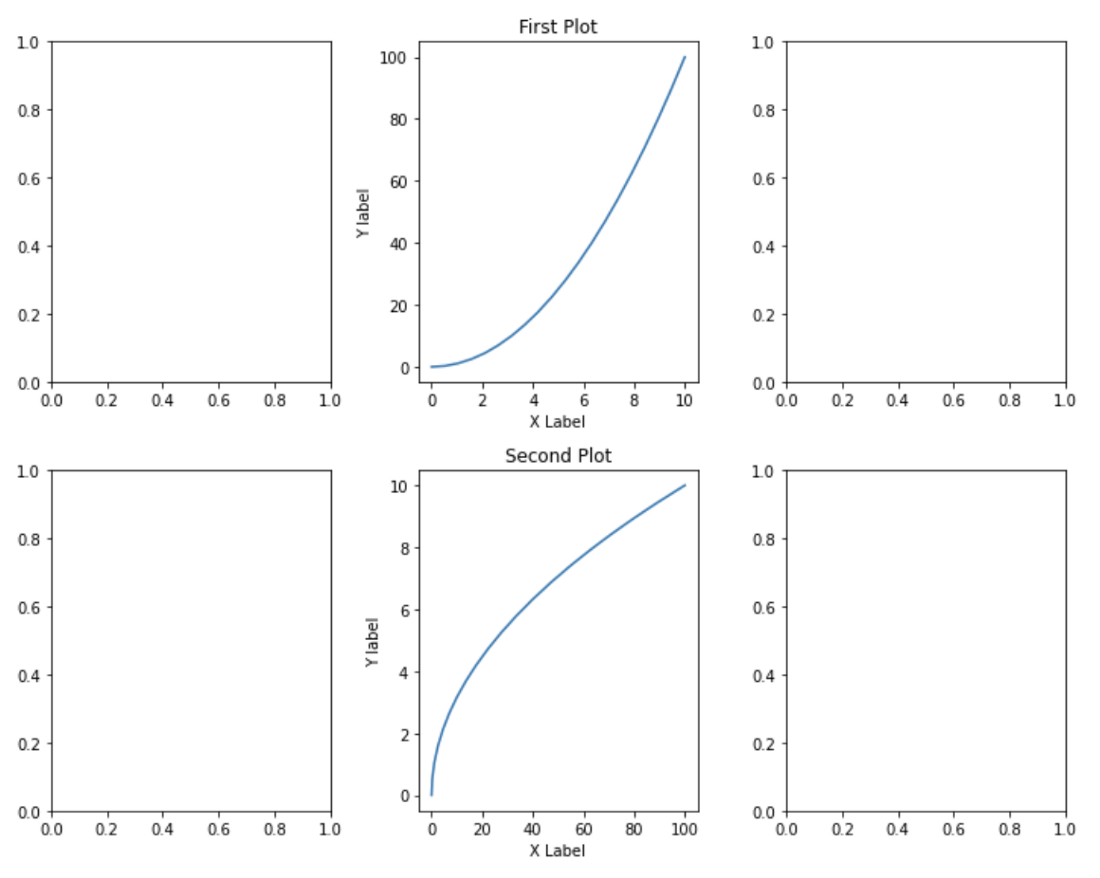
同樣的,透過在plt.subplots()加入參數也可以像上方pyplot-style同時繪製多個子圖
使用方法:plt.subplots(nrows=列數量, ncols=行數量, figsize=畫布大小)
此物件為一個軸管理器,可以自行設定圖的排列方式及數量


認識兩種繪製圖表的方法之後,有沒有哪些方法可以讓圖的樣式更貼近分析的主題呢?答案是「有的」!
接下來就為大家介紹一些美化圖表方法
圖表樣式設定
圖例
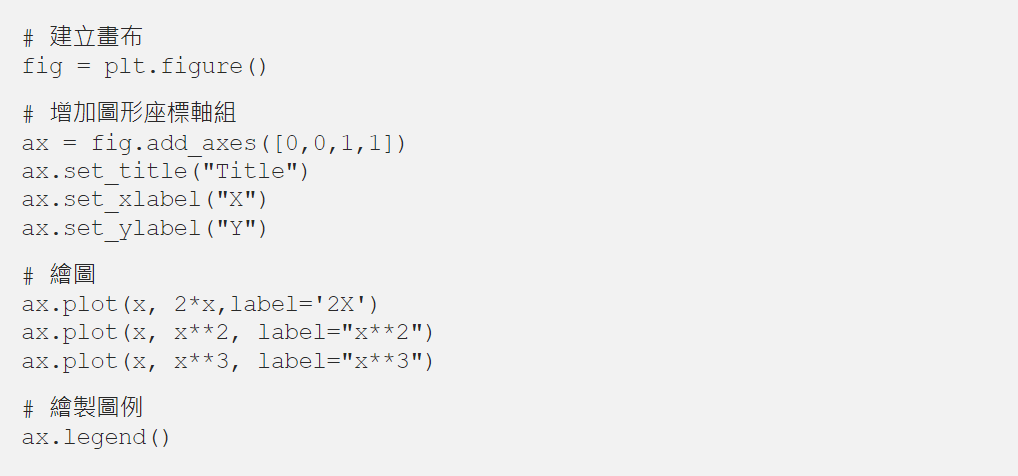
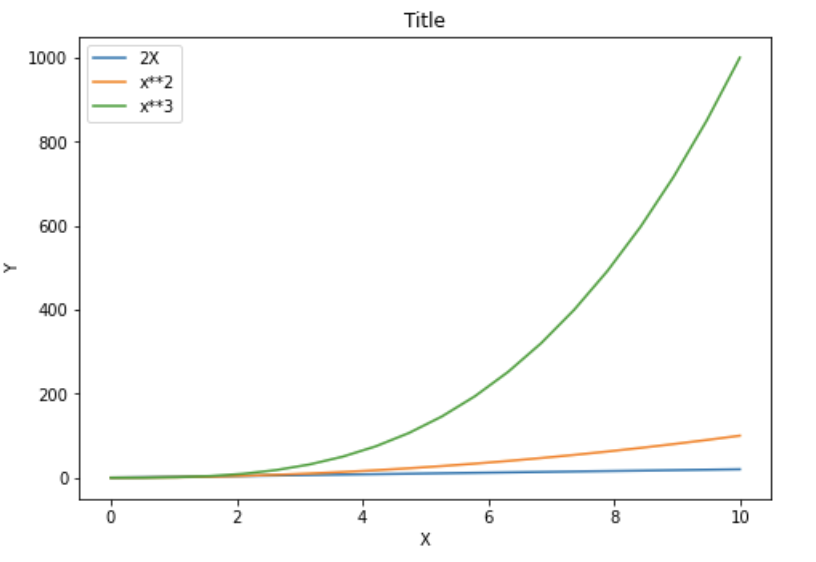
圖例可以以座標軸物件的 legend() 方法搭配繪圖時的 label 參數創建。


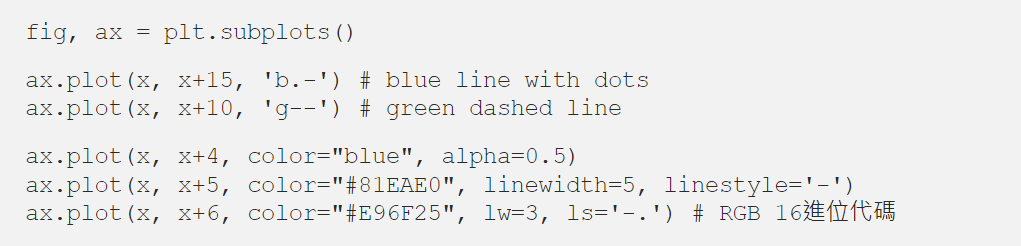
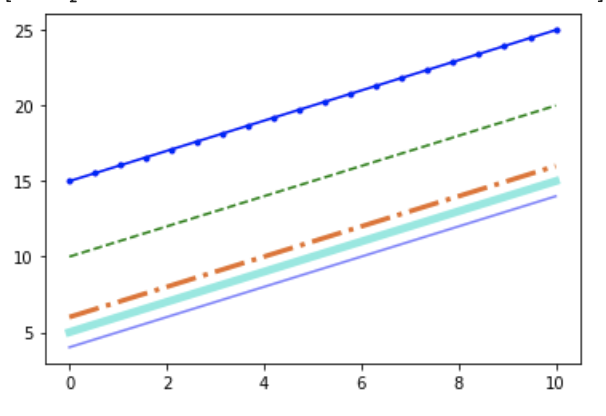
顏色、線寬、線條樣式
- 顏色:
b為blue、g為green、r為red,也可以用color= RGB 16進位代碼來表示顏色,其中alpha表示不透明度。 - 線寬:
linewidth或lw - 線條樣式:
linestyle或ls,EX:-,--,:,.-
EX:’g--’表示綠色虛線


這邊簡單介紹了一些常用的圖表樣式的用法,希望對大家有幫助~
除了上述內容所介紹到的折線圖,以下將為大家介紹如何用Matplotlib繪製其他圖表,就讓我們來看看吧!
常見圖表
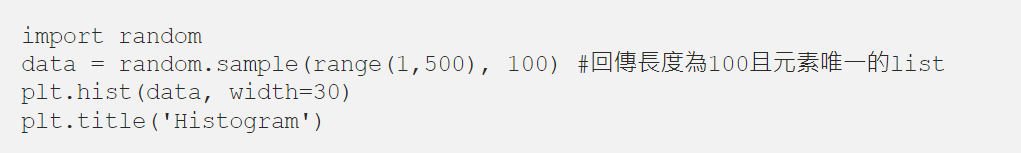
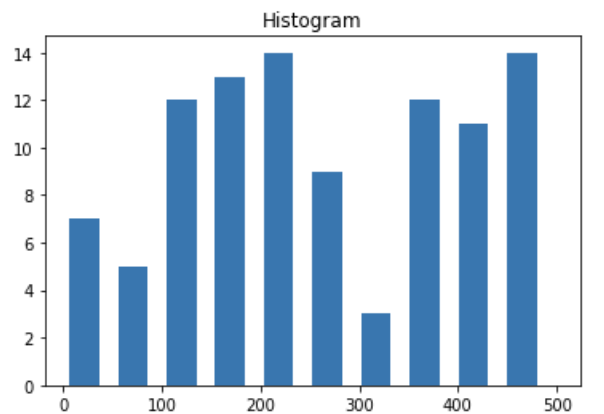
一、直方圖
使用方法:plt.hist(資料, width=直方塊寬度)
注意:資料的型態需為list或tuple

💡小補充:random.sample()隨機選擇 k個元素存放置 list 中

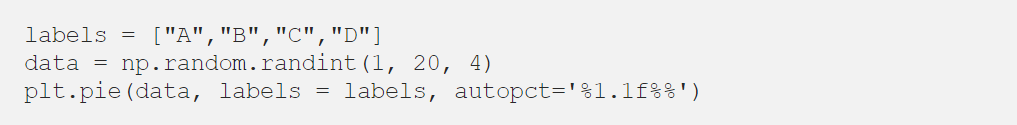
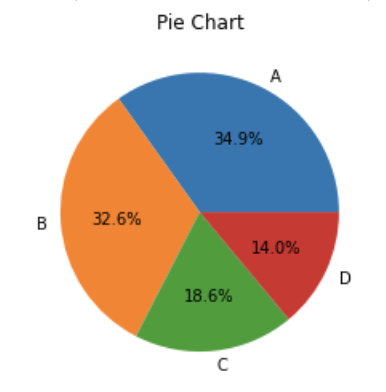
二、圓餅圖
使用方法:plt.pie(資料, labels=標籤, autopct=顯示比例且設定取到小數點後幾位數)

💡小補充:random.randint()取得隨機整數
autopct = '%.1f':取到小數點後一位autopct = '%.2f':取到小數點後兩位
如果想在比例後方加上%符號autopct = '%.1f%%'autopct = '%.2f%%'

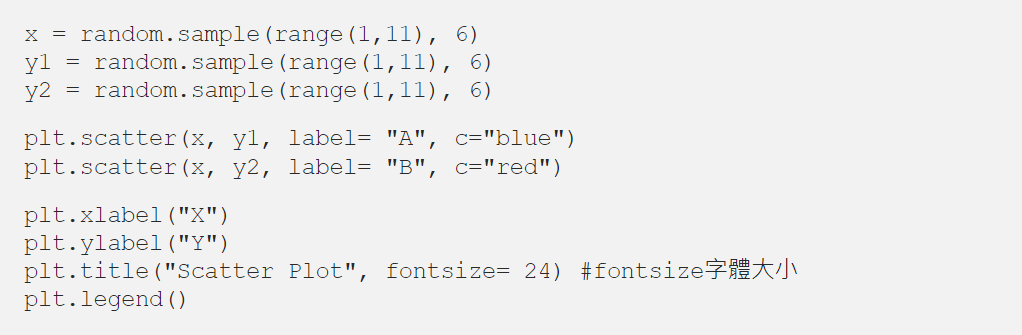
三、散佈圖
使用方法:plt.scatter(x軸數列, y軸數列, label=點名稱, c=點顏色)
注意:x軸數列與 y軸數列需等長
下方用隨機產生的方式來假設有兩組同學(A, B)各有六位成員,想要了解這兩組同學在數據分析這堂課的表現如何,我們可以透過用設定兩組plt.scatter()來分別呈現這兩組成員們的表現,並用顏色區分兩組資料。


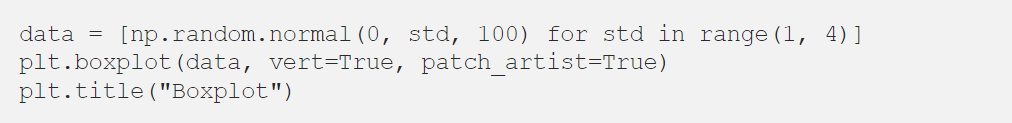
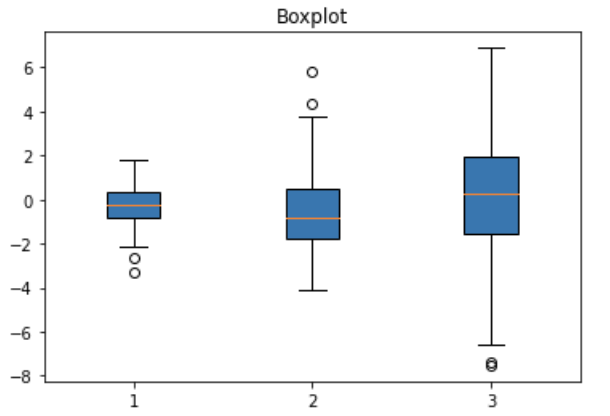
四、盒鬚圖
使用方法:plt.boxplot(資料, vert=True, patch_artist=True)
vert:預設為True,盒鬚圖為垂直方向,False則為水平方向patch_artist:預設為False,四分位框內不填充,True為填充


結語
Matplotlib是在進行數據分析時常用到的視覺化工具,看到這邊相信大家都對基礎的繪圖方法有一定的認識了,本篇Matplotlib的介紹就先告一段囉!希望大家往後可以透過美美的圖來說故事,下一篇將會為大家介紹Matplotlib的兄弟Seaborn,請大家敬請期待囉~
本次使用到的程式碼也分享給大家使用~~
參考資料:
本文授權轉載自數據領航員 / 原文刊登於:數據分析基本工具-Matplotlib